The author’s views are entirely his or her own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.
In May 2020, Google took the step, as they occasionally do, of giving SEOs a heads up about a big change coming to their algorithms. At Moz, we’ve taken advantage of this warning and are introducing a feature that will help SEOs keep their sites up to speed.
So, today I have the pleasure of announcing a new open beta feature available to all Moz Pro subscribers: our new Performance Metrics suite.
The suite includes bulk analysis (on mobile and desktop), of the three Core Web Vitals metrics that are set to become part of Google’s Page Experience update next month. This is part of Moz’s dedication to technical SEO resources in 2021, along with our recently launched Technical SEO Certification, and some more features and content pieces that we’ll be able to share soon.
In this post, I’ll go through the background of Core Web Vitals, and how the new tools from Moz will help to spot, track, and fix page performance issues as they happen. But if you’re eager to just jump in and get started:
Sign up for Moz Pro to access the beta!
Already a Moz Pro customer? Log in to access the beta!
Table of Contents
Hang on, Core Web … what now? Is this SEO?
Yes — if you care about organic rankings, you need to care about Core Web Vitals and performance metrics in general. As such, this is one of those pieces of technical understanding that is going to have to enter general SEO knowledge, just like its predecessors in mobile friendliness and HTTPS. Fortunately, it’s not as daunting as it can at first seem.
Here’s a quick recap on the history of next month’s update:
Sitespeed has factored into Google’s rankings since 2010.
- In May 2020, Google announced that three specific performance metrics, called “Core Web Vitals,” would be explicitly used to measure page experience. They later pushed back the effective date to May 2021, then again to summer 2021. The three new metrics are:
Largest Contentful Paint
Cumulative Layout Shift
First Input Delay
- To get a ranking boost, Google’s says that you’ll need to pass a threshold on all three metrics, as well as pass four other basic technical hygiene checks:
This ranking boost might only apply on mobile.
The three new Core Web Vitals performance metrics are measured using CrUX (Chrome User Experience) data, which means it’s being measured in the browsers of real Chrome users. Interestingly, it’s likely that pages without enough traffic to reach this threshold will miss out on any boost.
As with Google’s previous efforts to shape the web (particularly with HTTPS and mobile friendliness), the initial impact may be minimal. However, past experience suggests it will ramp up significantly over the next 1-2 years.
So what is Moz doing about it?
Feedback from our users suggests the majority are currently routinely getting these key metrics by querying URLs one at a time in Google’s Pagespeed Insights tool. This data is then difficult to aggregate, sort, filter, prioritize, and so on. Alternatively, they might use CrUX data (like the recently-launched Google Search Console report), but this only works if you’re working on pages that already get a lot of traffic, can’t be re-analyzed when you need it, and isn’t a controlled test. We wanted to deliver the tool that combined the metrics SEOs care about, identified potential fixes, and could analyze and track large quantities of pages. Based on this feedback, it was clear that there was a chance here to address all of these frustrations, and in doing so, to improve SEO practitioners’ day-to-day working lives before this summer.
Our initial beta is open to all Moz Pro subscribers, and can be found in the left hand navigation of Moz Pro, nested under the Campaigns’ Site Crawl tool.
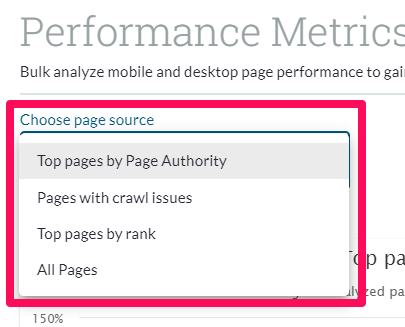
We’ve taken the liberty of pre-populating 100 of your top pages by Page Authority with mobile and desktop performance data. But, you can also choose a list of pages to analyze from a variety of sources like top ranking pages, pages with other crawl issues, or all pages – currently up to a maximum of 6,000 pages per campaign per month.
More sources are coming soon, and what you select here will also affect the overview bar chart at the top of the page. You can then further refine the pages you wish to analyze by narrowing down with URL text, such as /blog.
What’s included in the beta?
Once you’ve selected your batch of URLs to analyze, you’ll be presented with a table like this one:
This data can be filtered and sorted. The “details” dropdown arrow in each row highlights key suggested fixes for that URL at quick glance.
If you click through to “View Report,” you can see more detailed information for each URL:
Note that we’re using Total Blocking Time as a proxy for First Input Delay. Google will be using “field data” as mentioned earlier in this post, whereas for scalability reasons we’re using Lighthouse “lab data,” like you see in Google Pagespeed Insights and other similar tools. It isn’t possible to measure First Input Delay in this context because there is no user to make an input, but Total Blocking Time is a good approximation.
These metrics can each be expanded to give more context on each metric, and what is considered a good or bad score:
And lastly, we’re providing some suggested areas of focus, which can be expanded to provide human-friendly explanations:
Why should I use Performance Metrics beta?
You might want to:
Identify URLs that are likely to miss out on any Core Web Vitals ranking boost
Identify URLs that are performing poorly
Report on performance in bulk and identify the scale of any problems
Prioritize accordingly
Find out what to do about each issue
I’m confident Moz Pro is, by some margin, the easiest way to get this kind of data at scale.
To draw some quick comparisons with the current state of the market:

CSV download, more data, and continual improvement
However, all that doesn’t mean we’re done quite yet. We were eager to solve certain problems SEOs are facing before next month’s big rollout, but this is a beta, and the SEO significance of Core Web Vitals is likely to rise gradually for some time, so we do have a host of improvements already planned.
One particular enhancement I wanted to call out is a CSV export. As a long-time SEO data junkie, this is one of my most requested features for any tool like Moz to have. When I first made my Moz profile back in 2013, I listed “endless Excel use cases” as my favorite thing about SEO. I still have a soft spot for being able to manipulate and combine data to my heart’s content in a live environment. Even if you’re more onboard the recent Python SEO trend yourself, CSVs are still a great way to get data into that environment.
Beyond that, we’re also looking at features to track performance over time, and various UI enhancements to make sure the most actionable data is always surfaced.
Get started, and tell us what you think!
That said, this is a beta, which means half the point is to get your opinion on what should come next. You can get started here:
Sign up for Moz Pro to access the beta!
Already a Moz Pro customer? Log in to access the beta!
Let us know what you’d like to see added in the comments below.